Settings Panels
2019 - starred.com
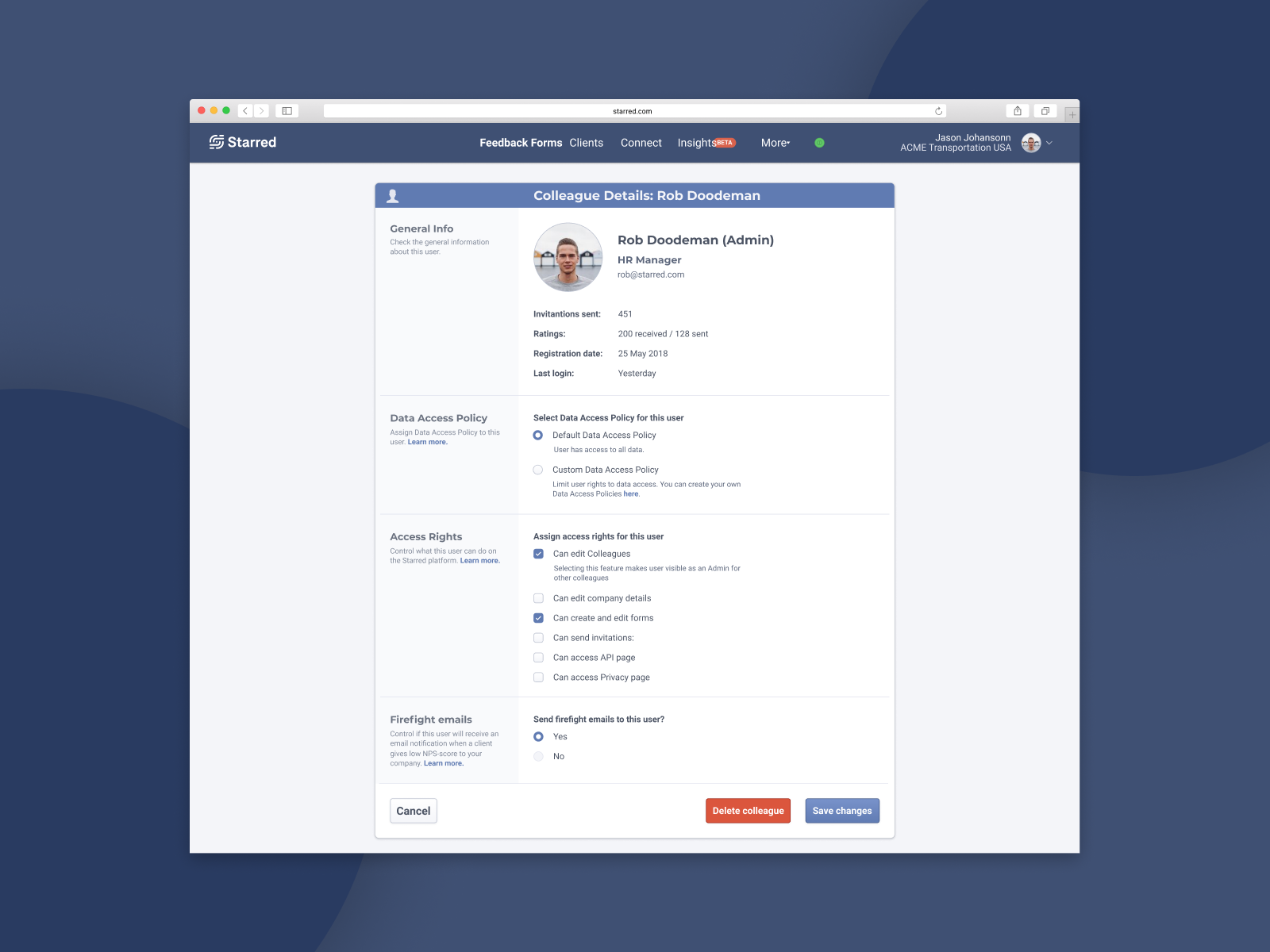
Settings page - A view of the colleagues' section, where admins can modify users of the app.
Product Context:
Starred is a SaaS company that builds feedback solution that empowers Talent Acquisition and HR teams to improve People Experience for Corporate clients from the day they are hired to retirement.
The Challenge:
To rebuild and modernize the Settings page within the Starred platform. We had to make it intuitive for new users while keeping in mind the mental maps of existing users.
The Solution:
Based on user tests, preference tests, and conversations with users, we decided to clean and rebuilt the existing page while fixing UX issues and improving its information architecture.
Deliverables:
Ideation sketches
Research
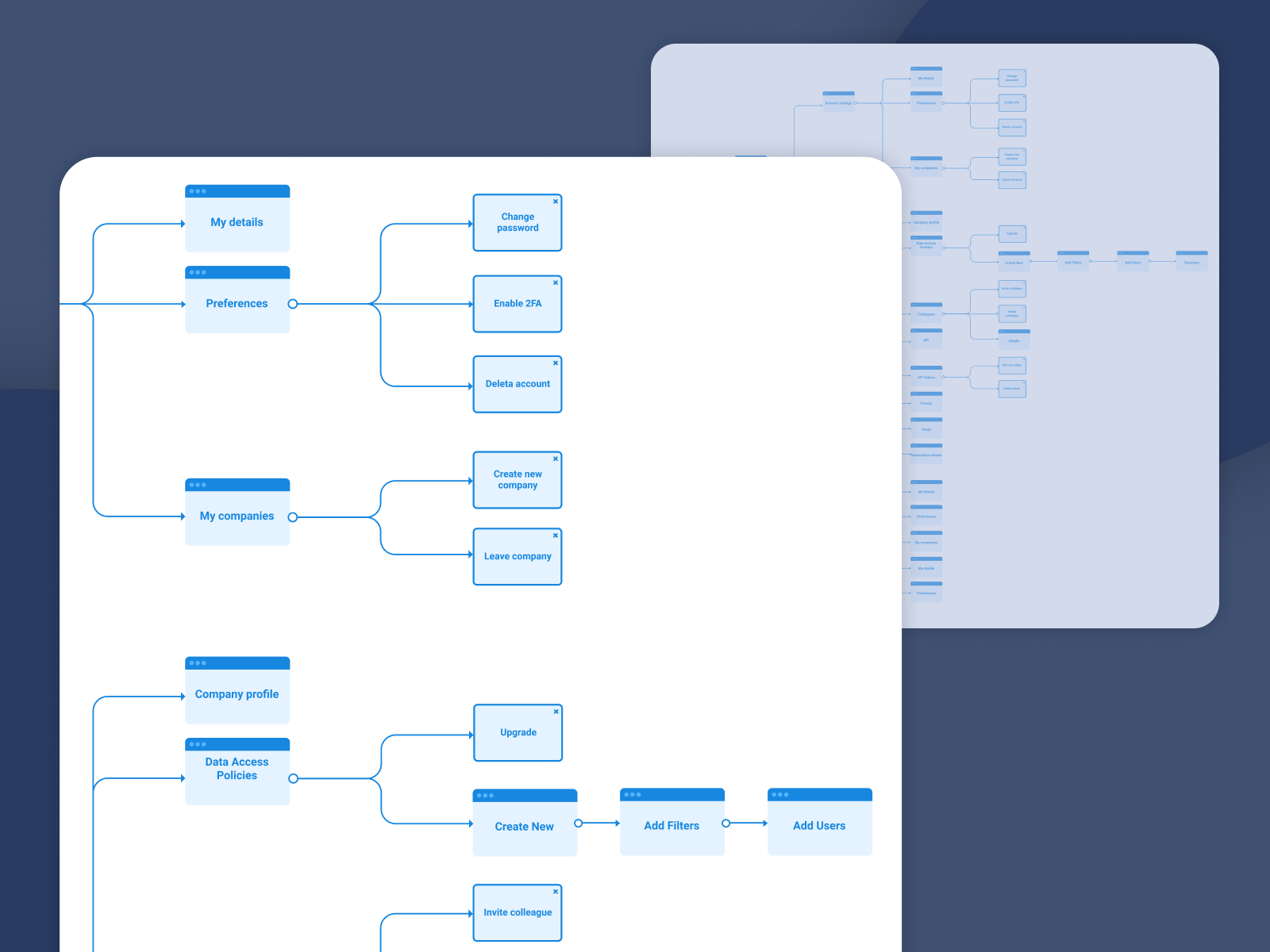
User flows
Wireframes
Low-fidelity prototype
Concept testings
High-fidelity prototypes
Documentation (design to development handoff)
Motion design
Quality assurance
UX assurance

A fragment of the diagram that shows the structure of the settings page.

User flows show the logic of the design and how different design elements work and interact with each other.

This image shows the design of the API configuration page.

This image shows the relations between components

The colleague details card.

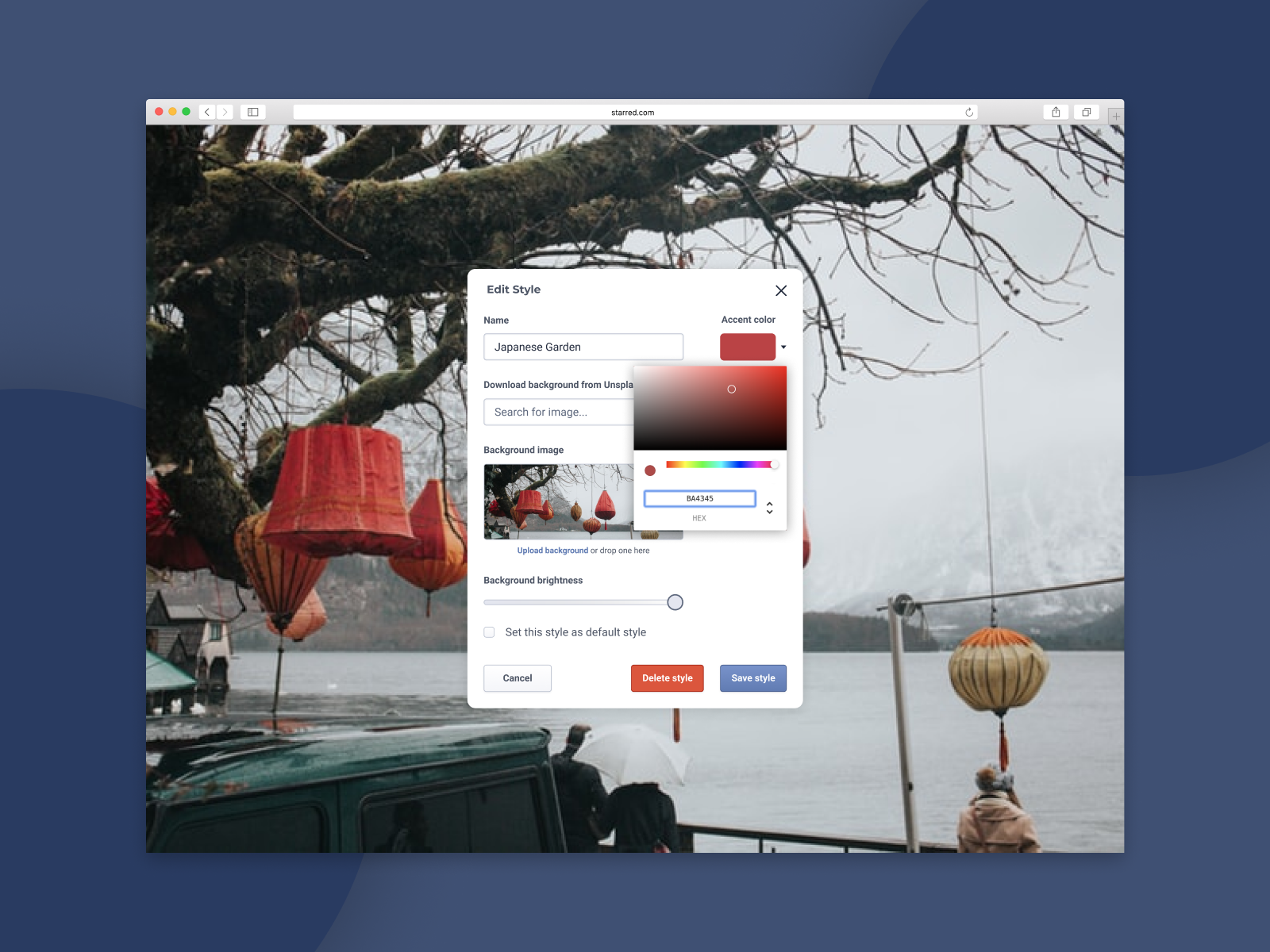
The page where users can access their visual styles.

The page where users can modify their visual styles.
