Polestar Design System
2018 - starred.com
Logo of Polestar
Product Context:
Starred is a SaaS company that builds feedback solution that empowers talent acquisition and HR teams to improve the people experience for corporate clients from the day they are hired to retirement.
The Challenge:
We want to continue growing as an organization and deliver a better product to more clients. One of the success factors was having an effective design pattern repository: something that our co-workers can easily access, comment on, modify, and use.
The Solution:
Consistency is a big issue when working on a large-scale product. We continuously test new solutions and usage of patterns. As a result, there are always some pages with a legacy design on the platform. With the Polestar design system, we can minimize them. It consists of UI assets, behavioral patterns, animations and voice, and tone snippets. Thanks to Polestar, we can now deliver cohesive, consistent user experiences, and our users started to learn and master the product faster.
Deliverables:
Ideation sketches
Research
Documentation
Motion design
Establishing proper metrics and implementing them in Mixpanel
Session recordings and heatmaps
Metrics analytics
Quality assurance
UX assurance

I wrote a case study about Polestar design system

Solid principles - We started by describing the principles like color scheme, typography, and most used UI elements.

Rules - Every component in the Polestar design system comes with construction principles, such as distances and alignments.

Scope of work - Polestar quickly became quite a project at Starred. We covered all components we have.

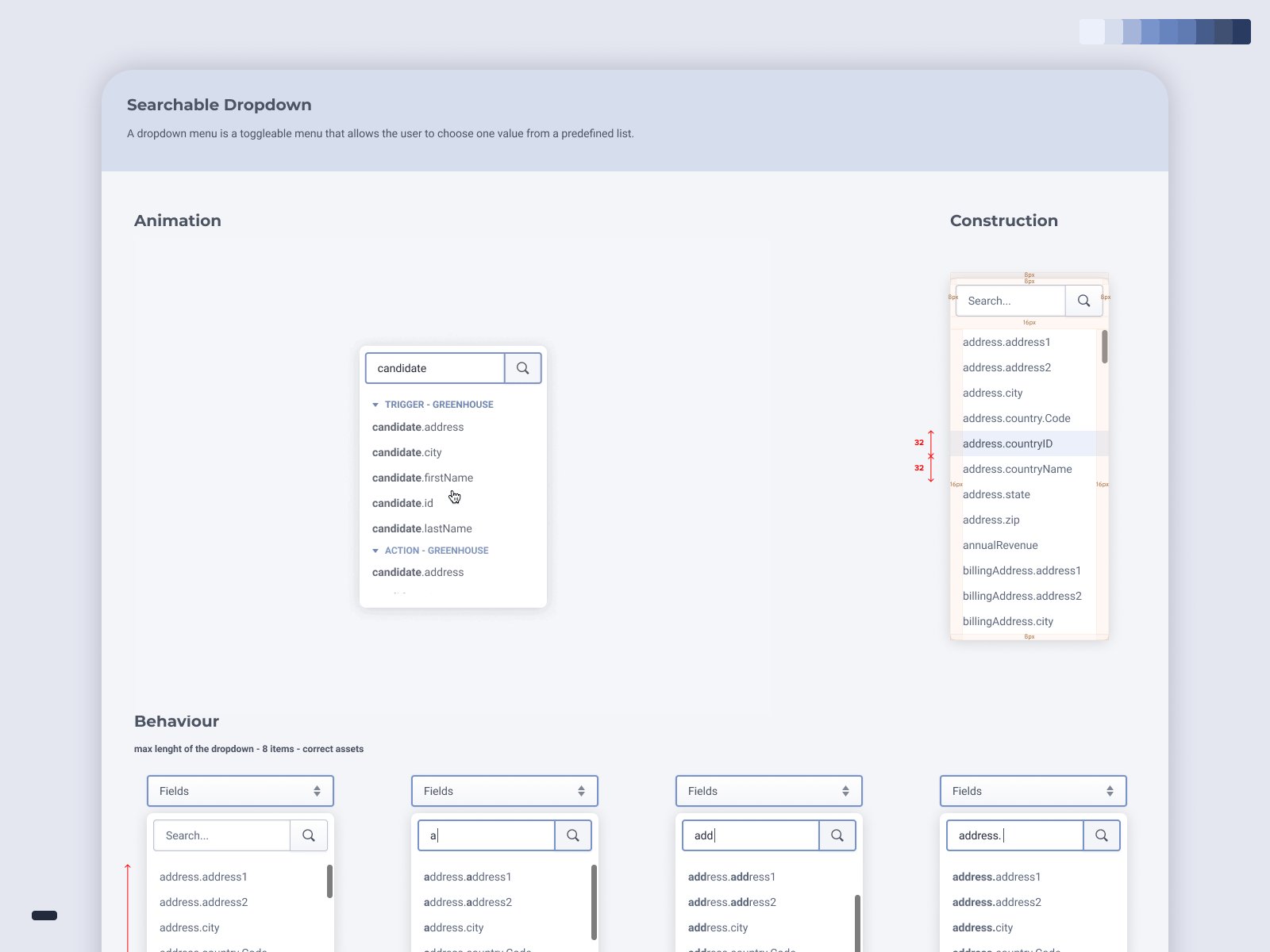
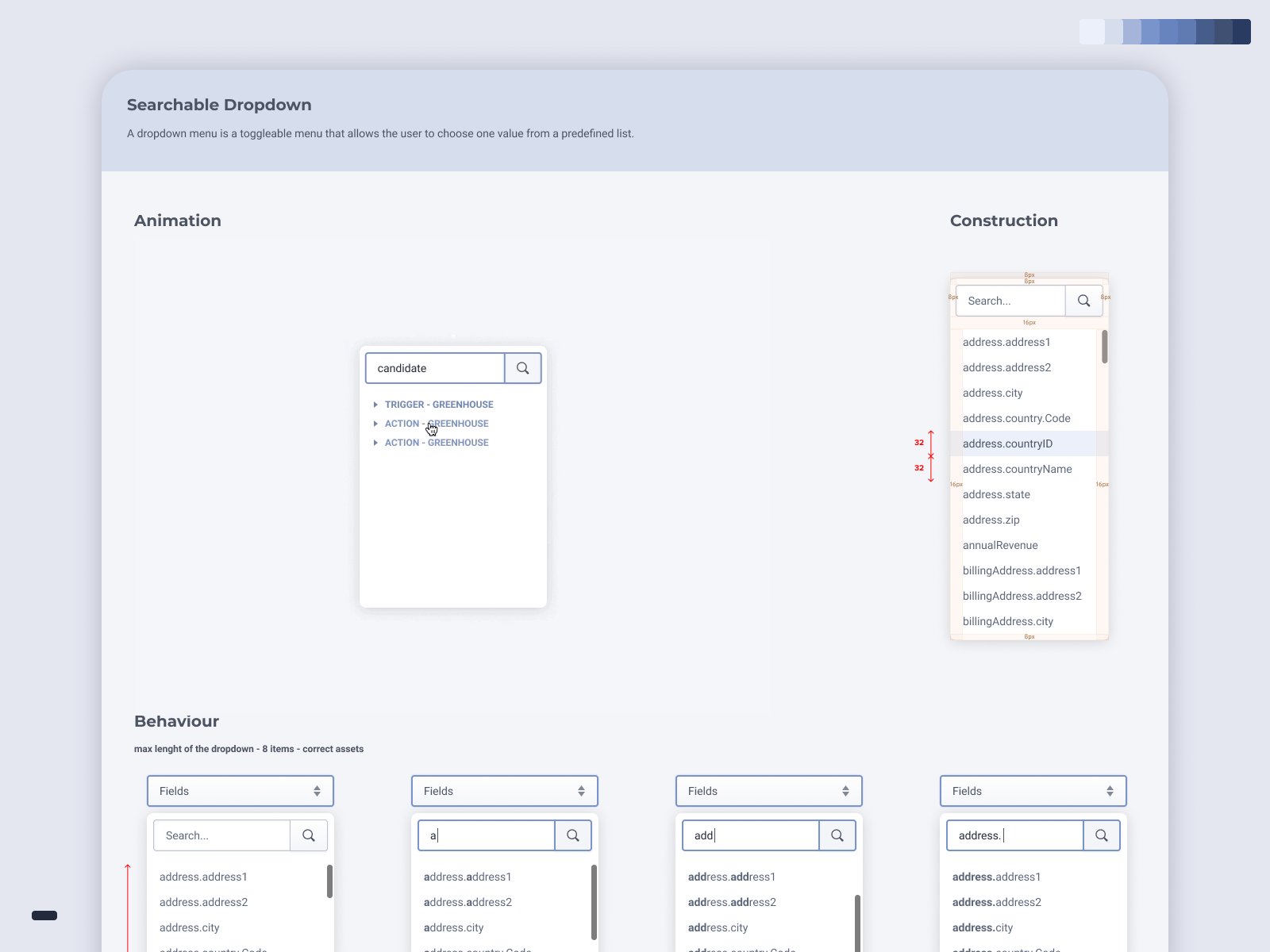
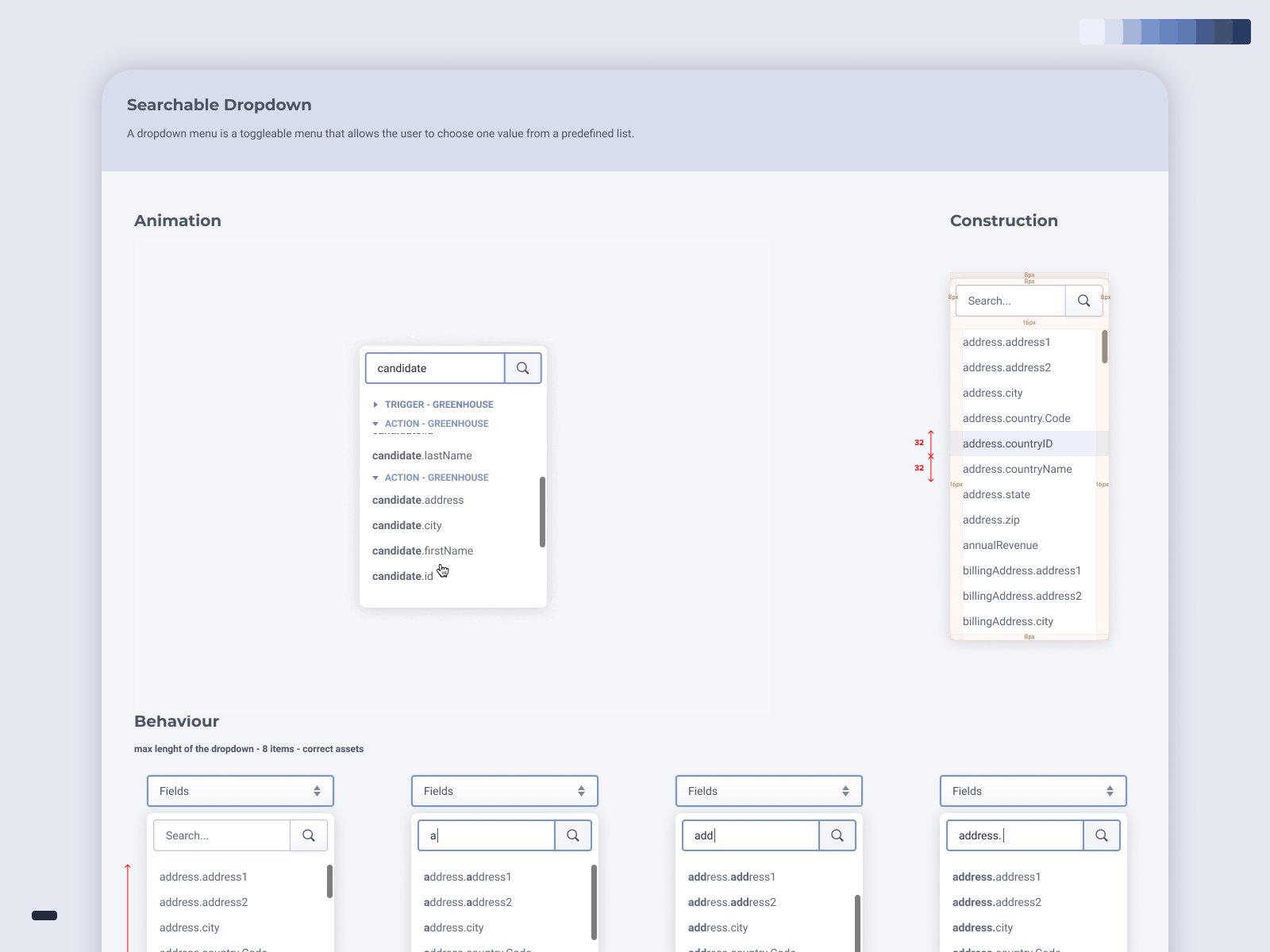
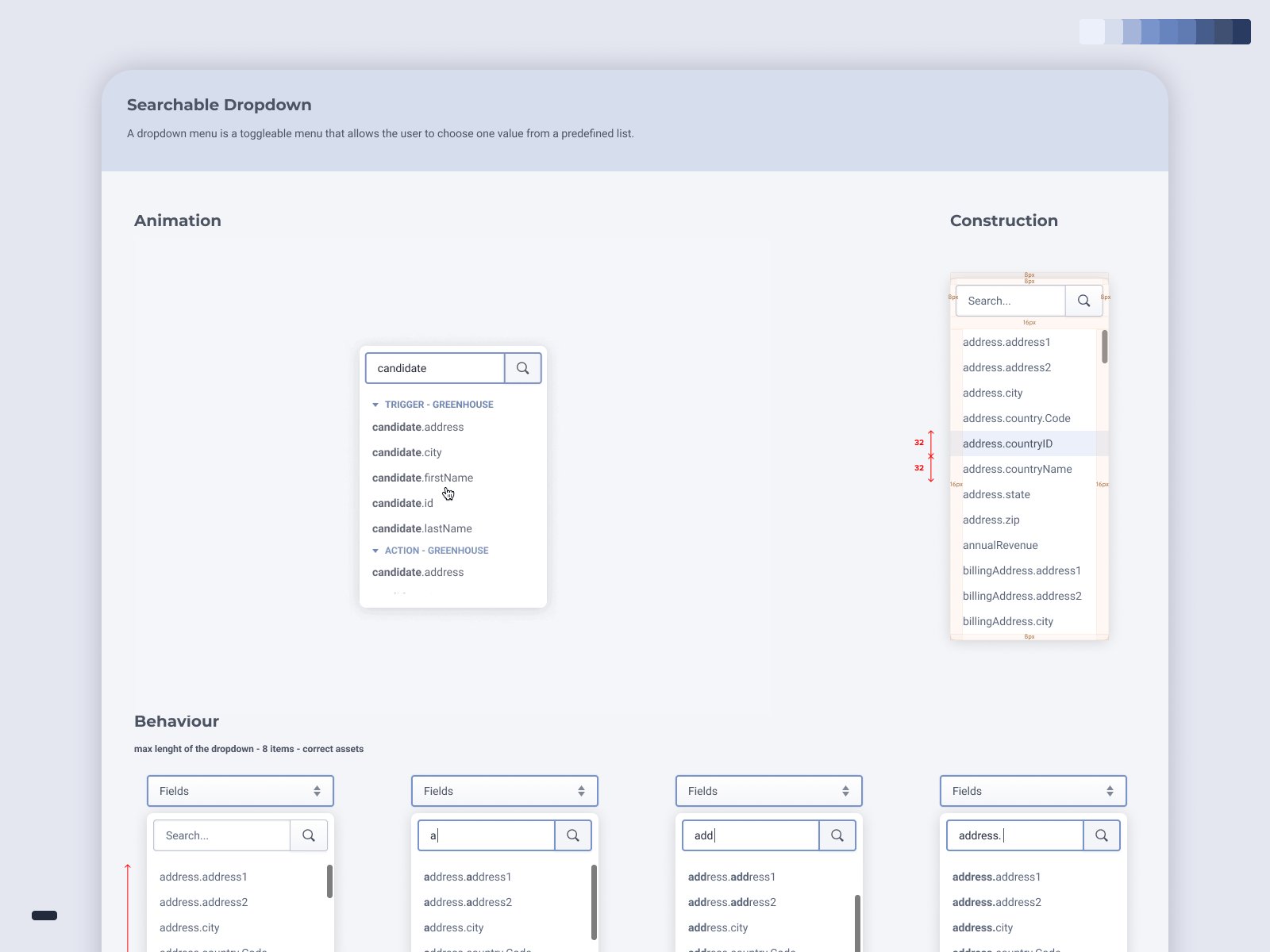
Design documentation - Example of the dropdown design.

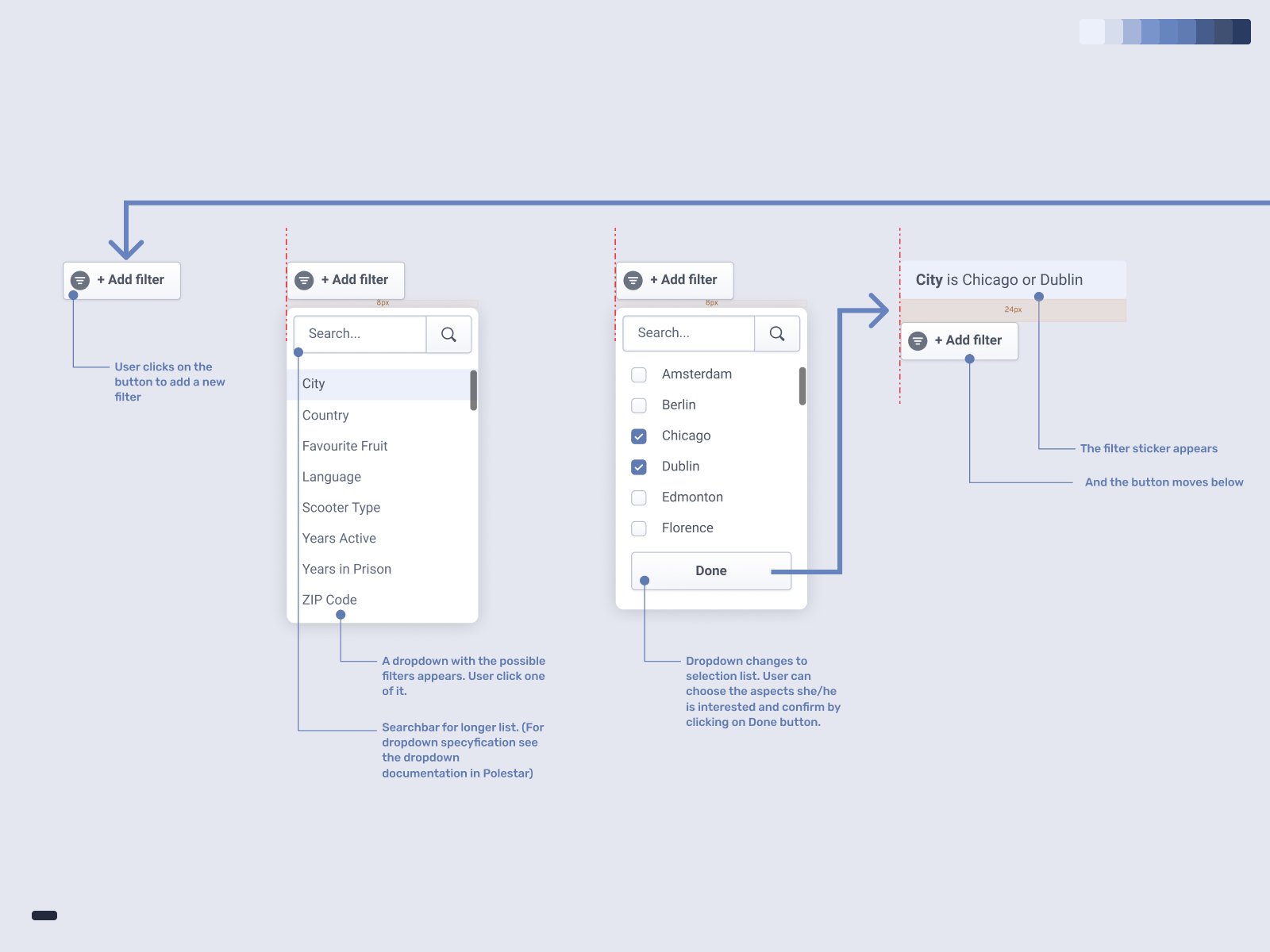
Design documentation - The design is not just how something looks like, but also how it works. That’s why we include the behavioral description in our documentation.

Design documentation - We often add animations to the component description because it makes documentation much easier to comprehend.

Sometimes it's important to describe precise flow case.

Testing - This heatmap was the result of our initial tests, during which we wanted to check if our new card component drew our users’ attention to the right areas.

A few examples of components we have.
